本文与大家分享:怎样设计一个能够为用户留下正面印象的产品? 下面的两幅图表改变了我以往对思考的认知。这两幅图表来自于一篇1996年发表的经典心理学论文,它向我们形象的阐述了人类在事件发生时感受到的当场体验与之后我们回想起该事件时的记忆体验之间的差距。 理解当场体验与记忆体验中的不同,以及两者之间的联系,可以帮助我们成长为更加优秀的体验设计师。
本篇文章中,我将向大家分享怎样设计能够为用户留下一个记忆中的正面印象。首先,我需要讲解一下这两幅图表。

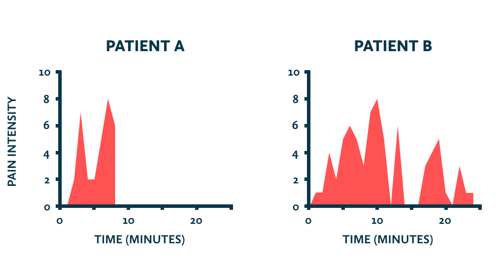
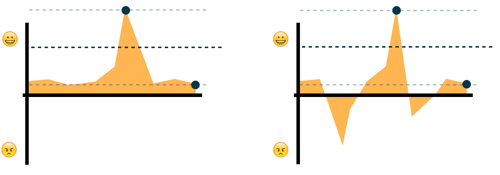
这两幅图表描述了两位病人在经历一个痛苦的医疗疗程时体验到的疼痛程度。y轴的0代表没有疼痛,10代表非常非常疼痛。
粗略看来,B病人经历了一段比较长的疼痛期,他的疼痛时间三倍于A病人,并且经历了与A病人一样程度的最疼痛体验。如果让你来选择成为二者之一的话,我猜你应该选择疼痛时间短的A病人吧,这是一个理性的选择。
然而,人类思考的方法-包括我们记忆的思路-并不是那样的理性。
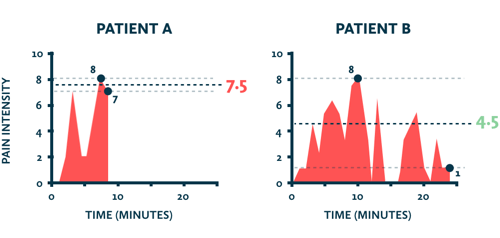
当A病人,B病人以及其他150个参与者在医疗疗程后被要求将自己体验到的疼痛体验做评分时,统计分析显示这些评分与痛苦期的时间长短、以及他们体验到的疼痛累计(红色部分)毫无关系。
相反,患者们在评分疼痛值时仅仅会回顾两个特定时刻的疼痛值,并简略的将它们的平均值作为整个疗程的评分,这两个特定时刻是:最疼痛的时刻,以及疗程的最后一刻。

首席研究员、诺贝尔奖获得者、心理学家丹尼尔· 卡纳曼( Daniel Kahneman), 验证了这个心理学的论点:峰值-终点规则(peak-end rule):人类对于一段经历的总体体验取决于TA对这段经历中两个关键点的体验感受的平均值;这两个关键点分别是感受最强烈的瞬间(峰值)和终点瞬间的感受(终点)。经历的时间长短与总体体验程度没有关系,这个理论叫做“对持续时间的忽略”(duration neglect)。
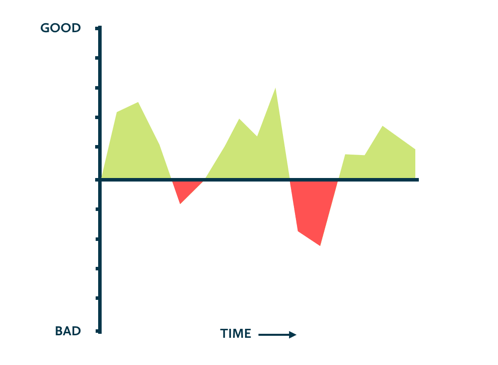
二十年的持续研究表明:峰值-终点规则不仅仅能够验证疼痛体验,它还能够应用在其他的领域,包括愉悦体验。当然,体验感受也可以同时包含积极的和消极的体验瞬间。下图所示,y轴代表着积极的和消极的体验值,这类图表称为“体验走势图”(experience profile)。

趋势流与印象
我们从卡纳曼的实验和理论当中了解到:人类印象中对于某一经历的体验感受不等同于从中感受到的好的与坏的体验之和;相反,它取决于一些关键瞬间的体验感受,并且接近于忽略其他的瞬间。体验感受是一个趋势流(Stream),而记忆是一个印象(Snapshot)的集合。
心理学家形容体验感受为 “持续的自我对话流” 或者“随瞬间变化而变化的状态趋势流”。但当我们记忆某件事时,我们不仅仅“回放倒带”以及重新体验这个趋势流。我们的大脑会对某个关键瞬间进行重点储存并加深印象,并逐渐忽略遗忘掉关键瞬间与关键瞬间之外的“噪音”,同时对峰值和重点进行加强记忆。
两个自我(selves)
就像卡纳曼所说,人类都会有两个自我:一个“感受自我”,一个“记忆自我”。这两个自我在认知事物上存在着不同甚至是冲突。
一方面,我们的“感受自我”会问自己“我此刻感受怎么样?”,同时体验感受事件的每一个瞬间,获得例如愉悦、无聊、焦躁、恐惧等体验。另一方面,“记忆自我”会询问“我当时总体感觉如何?”它会通过回忆一些关键点获得的感受(峰值和终点),忽视其他瞬间感受,以此总结事件带给自己的体验。
然而最终,“记忆自我”占了上风,因为它决定了我们能从体验感受中获得什么。 它决定了我们怎样描述获得的体验感受,并指示了我们之后的行为。换句话说,用户的“记忆自我”决定是否喜欢你的产品,是否会再次使用你的产品,以及怎样向他人描述你的产品。而“感受自我”只是做这些决定的被动旁观者。
用户的记忆设计
如果记忆中的体验感受与我们当场体验的感受是那么不同,并且“记忆自我”是最终的决定者,那么我们是否还需要花费精力在用户体验设计上?我们应当把自己当做用户体验设计师,还是用户记忆设计师?
答案是肯定的,我们两者都需要。
作为一个媒体新闻网站的网页设计师,我清楚地知道用户可以随时关掉我们的网站。很显然花费精力设计一个优秀的结尾是没有价值的,因为用户压根就不会去到那里。作为设计师,我们需要做的是试图消除页面间不好的体验,这也是为什么可用性测试变得越来越重要:我们试图设计一款用户希望并且能够使用的优秀产品。
但同时,我们也需要考虑使用产品中的体验感受是怎样演变成积极的印象,促使用户选择继续使用我们的产品,并且愿意分享给别人。因此,我们在设计时需要同时考虑“感受自我”和“记忆自我”。
不要搞砸结尾
思考一下你所设计的结尾是否会影响用户对你产品的体验评价。这里的结尾可以认定为“用户在你的产品中完成了一次操作,并且离开了一段时间”。如果你的产品很优秀,那么同一个用户会有很多次“结尾”,因为他们会重复使用你的产品。那么这些已完成的“结尾”们将变成对你的产品的总体体验感受的其中一个瞬间,这个概念叫做可扩展的体验(Scalability of experience)。
顺便说一句,我们不是说产品的开头不能够让你的用户“眼前一亮”。已经有很多理论证明优秀的产品起始部分能够愉悦用户,并能够积极的影响用户接下来使用产品时获得的体验感受。卡纳曼的研究证明了起始部分不是唯一能够影响用户体验的关键部分,结尾也一样重要。以我的经验来说,结尾部分的设计往往更容易被设计师忽略掉。
这里有一些好的网络产品结尾案例:
- 当阅读完一篇文章,用户在结尾看到了一些相关文章的推荐;
- 在电商平台挑选完商品进行结算时,用户可以直接作为游客结算,而不是强制性的先登录注册;
- 像GitHub还有Gmail这类网站为了防止用户误删除,会向用户提供确认删除操作,并且允许用户回操(undo)。
下面几个是结尾设计不好的例子:
- 当阅读完一篇文章,用户在结尾看到的是一些可点击的垃圾广告;
- 当用户试图离开网站时,一个弹窗跳出并最后一次尝试获取用户的email邮箱;
- 当用户在一款新app完成注册后,用户收到了一封简单粗糙、看上去像未经太多思考写就的欢迎邮件。
适时的慢下来
当人们回忆体验感受时,我们往往只会回忆起一些关键瞬间带来的体验,而忽略了整个体验的过程长度。这意味着在一些情况下,你将可以比你想象中更加自由的控制用户体验的节奏。在适当的场景下,找机会放慢节奏以创造更好的体验。
是的,现在的网站、app都属于快速媒体,用户在碎片时间快速浏览获取信息,这种场景下用户的注意力都是不集中的。但即使这样,我们也不能将“dont make me think”的哲学贯彻的太彻底。相较于花费大量精力设计一个让用户快速且少量思考的体验方案,我们可以设计一个 meta moment:“一个微瞬间,能够促使我们主动地去回味我们正在体验的。” 举个栗子,Slack在新手引导流程中展示了一些使用技巧,虽然这样做增加了流程的时间和思考难度,但是却帮助新手用户了快速掌握了使用Slack的一些技巧,并潜移默化的增加了新用户使用Slack的积极性。
心理学家Dan Ariely在他的博客上讲述了一个开锁匠与他分享的工作经历:“在以前,锁匠开锁需要花费很多时间开锁,甚至需要将整个门破坏掉,那个时候,顾客通常会很满意的付给锁匠报酬,甚至是优厚的小费;但现在,开锁的设备更加先进了,锁匠开锁花费的时间越来越少,锁匠能够做到在三、四分钟内将锁打开,然而顾客却变得越来越吝啬,锁匠再也收不到优厚的小费了,并且常常被抱怨要价偏高,他们认为锁匠并没有花费太多的功夫就将锁打开了。”
作为旁观者,我们知道锁匠的技艺提高了,效率提高了,但得到的却是更少的报酬和更多的抱怨。顾客权衡价值的标准并没有和开锁所需要的时间积极的关联起来。他们衡量价值的标准是锁匠在开锁时究竟花费了多少功夫。
Intuit’s TurboTax(美国的报个税网站)采取了智能延时的模式让用户以为网站在花费时间“努力计算”你的结果。其中一个方法就是使用下图中的小提示框:

实际上,网站并不需要反复的查询分析你的数据,但当你看到这个提示框时,难道不会让你以为TurboTax正在专心的为你服务吗?换句话说,这个提示框只是一个安慰剂,并不具备功能上的作用,并且滞后了体验感。这种情况下,让整个体验的时间延长实际上是增强了用户对于体验的记忆印象。TurboTax并不是唯一一家使用这种方法的团队。
创造峰值瞬间
峰值瞬间是注定被用户所牢记的点。而所有被牢记的瞬间都有一个共同点:它们都试图加强体验带来的情感。近十年来已经有很多相关研究验证了人类的记忆是偏爱情感类事件的;也就是说,事件本身能够带给人越多的情感波动,那么该事件越容易被人记住。
Don Norman和Aarron Walter一直在研究并发表情感式设计的相关文献。情感式设计的目的就是通过可用性与功能设计来创造峰值瞬间,从而被用户所牢记。我个人最喜欢的情感化设计方法就是 — 让用户在使用产品UI的过程中主动发现一些惊喜的瞬间。当我和搭档开发JamBells (一款协作式手机网络游戏)中,我们在游戏歌单中添加了彩蛋。另一个例子是Snapchat的滤镜,一个杀手级的功能,但是在UI中很难被发现,我曾经和四个其他的交互设计师花费了一整个晚餐的时间来琢磨怎样“换脸”。虽然这个功能在可用性上不是很方便,但当我们成功后都觉得这很酷!
作为设计师,创造峰值瞬间意味着不要只专注于为每一个需求点设计优秀的体验方案,我们要学会从更广的层面做设计。几年前,Don Norman向我们讲述了他向别人询问去迪斯尼乐园游玩时发现的最糟糕的环节,或者新iPhone里最糟糕的设计点。每个人都能说出几个糟糕的瞬间或者设计点,但当Norman问他们是否会向别人推荐迪斯尼乐园或者是新的iPhone时,几乎每个人都给出了肯定的答案!Norman总结道:“完美的细节体验是很难实现的,用户总会发现这样那样的问题,但是,整体的体验才是最重要的。
作为交互设计师,我们的工作不应当仅仅是发现并解决那些体验细节。参考上面的峰值-终点的图表和案例,我们可以发现峰值瞬间带来的体验感受是可以一定程度上拯救糟糕设计带来的负面体验的。
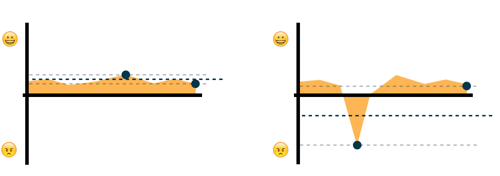
例如,下图中的用户体验历程基本相同,除了右图中有一个很糟糕的负面体验瞬间。我们可以预测设计师一定会致力于解决这个糟糕的体验瞬间,而不是创造一个峰值体验瞬间,结局就是交互设计的更新消除了这个糟糕的体验瞬间,让整个体验历程变得平滑,就像左图:

相反,我们还可以这样解决问题:我们设计一个情感化的峰值体验瞬间,这个瞬间的带来的体验感比糟糕的体验瞬间更强烈,如图。因为理论上,一个更强烈的体验瞬间可以掩盖/弥补掉另一个不太强烈的体验瞬间所带来的情感化的感受。(译者认为,原作者所指的单纯是体验上的一些不太友好的设计点,而不是那些会带来功能完整性的设计bug)

专注于创造情感化的峰值瞬间与致力于设计平滑完整的用户体验,这之间的区别在于:平滑完整的用户体验流程是没有情感化的爆点的,因此它不太容易被用户记住;而拥用情感化峰值瞬间的产品,即使它在某些细节设计上存在“槽点”,但因为它的爆点很轻易的被用户所铭记,并会以此为传播点而被用户分享出去。
成为故事设计师
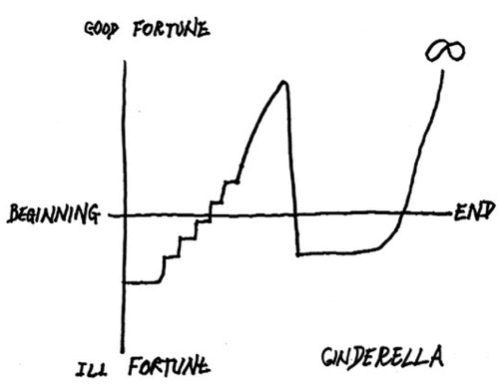
Kurt Vonnegut讲述了经典故事的基本走向(以灰姑娘童话故事为例,需翻墙观看)。视频中,Kurt展示的故事走向图表(下图)和卡纳曼研究的的“体验走势图”非常相似。(经典故事的走势:平静的起点—缓慢发展—美好的高潮—大转折—紧张的发展—美好的结局)

实际上,有人发现几乎所有的迪斯尼电影都是依照上图的走向来发展的。迪斯尼电影几十年来已经依照这个“公式”积累了大量的票房!你发现这个公式的特别之处了吗?它在故事发展中有一个峰值瞬间以及一个峰值结尾,或者我们用更加主流的词语来描述:一个高潮和一个happy ending。
人类的记忆将我们的体验趋势流简略为一个个印象瞬间。而故事以一系列有序的瞬间构成了开端与结局,并随着规则向好或向坏发展。我们善于将我们记忆中的体验瞬间编织成我们认为情节合理的故事。
因此,我们怎样利用这个天赋?一个将故事思维运用到体验设计上的方法是体验地图。体验地图可以将你的定性和定量研究结合起来,并且可以将用户使用产品获得的体验印象视觉化。体验地图最主要的优势是可以将你的体验流程/走势视觉化,我们从中可以看出用户的峰值体验瞬间在哪里?不好的体验瞬间在哪里?整个体验的终点是怎样的?
Donna Lichaw 指出:用户使用产品过程中的体验流程/走势都可以用数据以及故事叙述结构中的一些术语来表达,例如启承、转折、高潮。数据分析解释了“什么事”,故事结构解释了“为什么”,两者结合帮助设计师创新体验方案与验证设计成果。
总结
现场体验和记忆体验相互关联但又不尽相同。人类同时有两个自我,一个“感受自我”,一个“记忆自我”,其中“记忆自我”负责学习、判断和决策。记忆是一系列印象瞬间的聚合,它增强了关键瞬间和结尾瞬间的体验感受。体验设计是很重要的,但同时我们也应当像“用户记忆设计师”那样去思考。
为了设计用户记忆,我们首先应当着重设计结尾的体验,确保用户在离开时获得良好的体验瞬间。其次,我们应当在适当的慢下来,让用户知晓我们正在花费“很大的精力”来服务他们。第三,在可用性设计之外,我们应当结合情感化设计去创造“峰值瞬间”;站在更远的视角做设计,让我们的产品能更弹性的面对和解决问题。最后,我们应当更敏感的看待我们的设计向用户“讲述的故事”,利用体验地图等工具分析和设计体验的关键瞬间,例如峰值和结尾瞬间。







