甚至更大的公司也难以将新用户转变为忠诚的移动用户。虽然这也取决于其他各种原因(如目标),但主页总是优先考虑。
那么,是什么关键特性和属性使主页成功呢?
设计一个能让用户停留更长时间的屏幕并不是一件难做的事,而创造一些能吸引用户的东西,可能会让任务变得更艰巨,但我们能预估出这个吗?
我们是如何选择出5大应用主页的?
要找到如何创建用户友好的应用程序登录页面,并转化成大众需求。
从逻辑上讲,似乎可以找到成功的应用程序,并对其进行分析,但请保持谨慎!
选择真正有竞争力的应用,例如:Facebook 在其同类服务中没有竞争对手。这意味着他们可以尝试独特的技术,而不会有用户流失给竞争对手的风险。通过研究与竞争对手竞争激烈的流行应用程序,我们看到了不断的、永无止境的用户争夺战所带来的解决方案。
此外,每个应用程序都有自己的不同之处:我们不会为同一个问题找到两个相同的解决方案。
找出哪些设计解决方案促进了转换也需要一些推论。我们将保持它的简单,并看看在他们的领域占主导地位的应用程序。然后,我们将尝试突出他们的最佳解决方案,以定义完美的应用程序主页的关键需求。
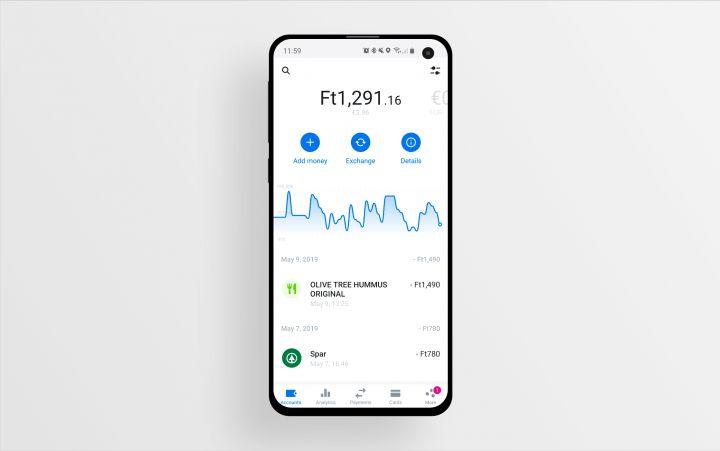
REVOLUT:给用户呈现他们真正想看的内容

当我第一眼看到 Revolut 的主页时,我能看到所有我想看到的信息。
似乎这么说不太有说服力(毕竟主页呈现的信息确实不少,当然会觉得什么都能看到),但是我想强调的是:我之所以喜欢这个应用而不是其他应用的最重要的原因就是,我能第一眼就知道我得余额,能在第一时间看见我上次的消费记录。
当我们打开一个应用的时候,就应该是这样:一根指头都不用动,就能看到我想要的东西。同时,次要的功能在界面上也能迅速找到和使用,只需轻轻的点击和滑动就能实现我的需求——比如:我只需要轻轻的下滑一下就能看到完整的历史交易记录,而在这个时候,按月份查看的切换Tab会出现。这样做不仅仅节省了屏幕空间,提高了利用率,还能让用户感知到这个切换功能的存在,非常高明的做法。
更加值得称赞的是,每个功能都完美的处于它们应该存在的地方,例如:“充值”和“提现”按钮,我觉得他们应该挨着“余额”,以便于我操作,结果真的它们就在那。所以,这样的设计避免了我去浪费时间寻找它们在哪。从解锁屏幕到打开 Revolut 实现我的需求,这中间的过程一气呵成没有任何阻碍,我一直都在做我想做的事。
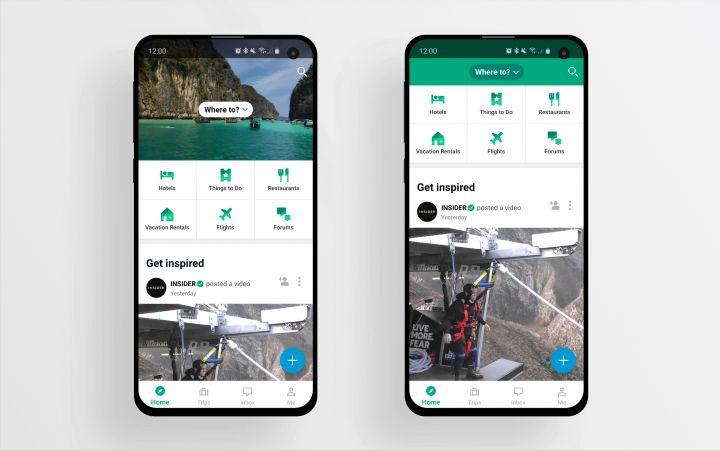
TRIPADVISOR:让你的应用更加友善

在UX Studio,我们给那些拥有五花八门各种功能的应用取了个外号——星际驱逐舰。这些巨大又沉重的功能在很多情况下并没什么问题,功能也很正常。但是,在新手或首次使用者的眼里,还是喜欢更轻量、更有亲和感的东西。
这就是应用体量过大的“肥胖症”,功能越多就越会让用户迷失,不知道做什么。因此,不论你的应用体量多大,都应该让功能更加清晰,可用性更高。
TripAdvisor就做得挺好,但同时它也是一个功能很多的大型应用。你可以搜索酒店、旅游景点,预订餐馆的位置,写评论,做星级评价,分享照片等等。对了,它还有个论坛。
也许你会觉得用户看到这么多功能可能会感到恐慌然后关掉应用,但是实际上并没有,这就要提到这个主页设计的精妙之处了,也是关键所在——设计者将那些功能组织排列成一种看上去像常见的社交信息流的的样子,只不过多了点额外的小东西在上面。
我们完全可以把应用做得更友好,把功能整合成组放在那些我们熟悉常用的功能边上,这样我们的应用就是一个又熟悉又方便的工具,而不是一把什么功能都有的巨大瑞士军刀(里面还有迷宫)。
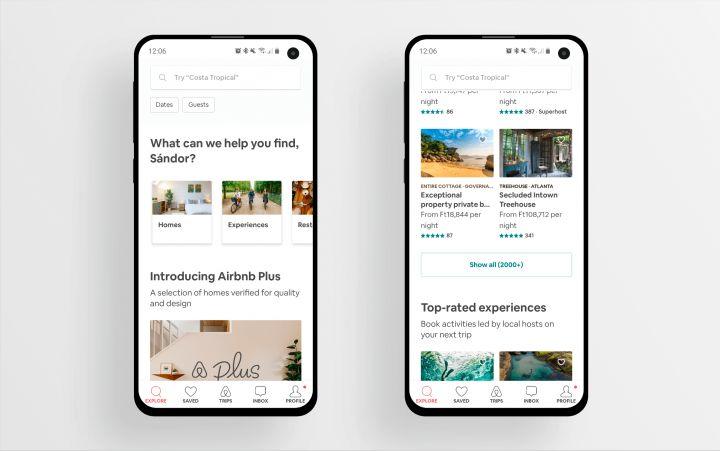
Airbnb:兴奋枪

当我想去国外度假的时候,打开 Airbnb,不知不觉就在它的主页上花费了好几个小时。尽管不是连续浏览,但是它一直在给我建议,让我无法决定。我将它这种方式称之为“兴奋枪”。
研究表明:较少的选择会让我们更愉悦一些。
从理论和技术上讲,无限信息流(Airbnb 是房屋清单)会让决策变得更加困难。尽管如此,它还是成功的抓住了我的心思,我使用它浏览了几十分钟而没有关闭。更加有意思的是,我不会因为它给我呈现的信息太多而觉得它不好,相反我会怪自己花了这么多时间还没有做好决定。
所以,它们的策略就是:用精心挑选的优质内容来淹没用户,如果再将这些内容中最重要的东西再提炼出来,并且配上一张漂亮的图片。用户并不会因此不快,也不会超出用户预期,只会保持用户不停的浏览下去。
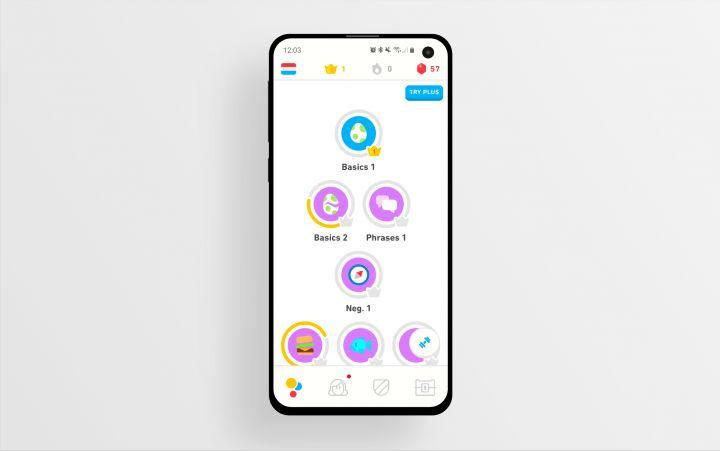
DUOLINGO——让你的主页独特和有吸引力

毫无疑问,每个自学语言的人都知道 Duolingo 这款应用。
2年前我就关注过这款应用,直到上个月我再次打开它时,发现开发者又在原本独特的设计中又加了更多有趣的内容,这令我十分惊喜。页面上每个元素都像一件小小精致的艺术品,然后它们又聚在一起组成了一幅美妙的景象。说实话,它再次激励我去重温那些早被我抛在脑后的荷兰语知识。我只能承认是它的设计征服了我。
Duolingo 还做了另外一个巧妙的设计。主页给我呈现了一个视觉上的“冒险任务”——一个游戏化的设计,我能看到所有我面对的冒险任务,这就导致我想去研究“升级”技能。
这个主页让学习语言(一件非常抽象和困难的事情),变得易于量化学习成果,这就让学习语言这件事变得更加简单易上手。当然不是所有应用都适合采用这种方式,但让主页能跟用户产生联动肯定会更加吸引用户。
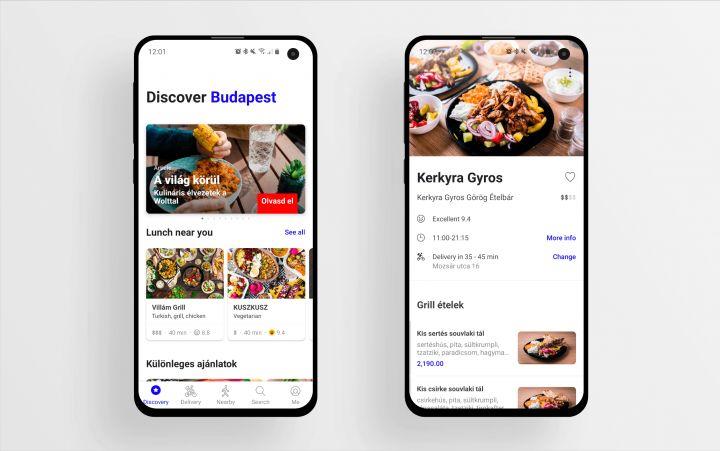
WOLT——给用户制造惊喜

作为一名设计师,我总是渴望做出高水准的设计。我也希望在设计作品时不会被外界束缚,但是我们还是要面对代码的实现难度和技术边界。
然而,食品配送公司 Wolt 却突破了我所说的那些限制,并创造了一些独一无二的设计。地图淡入淡出的效果,精美的插图与服务信息匹配的方式,以及隐藏的城市选择器弹框,都让这个应用的主页脱颖而出。
把 Wolt 作为我选择的最后一个范例还有一个原因,它的主页展示了它能做些什么,并且完美的将信息分组、定位。与此同时,它也提供了无限的信息流去吸引你浏览,让你沉浸其中。
对于头一次使用这些应用的用户,以上的这些设计理念肯定会让他们惊掉下巴,并且用户再次使用它们的几率也很大(比如我,肯定会再次使用)。所以,我们这一课的意义就出来了:把这些“规则”深深的记在脑海里,去酝酿成熟,当你再去设计一个主页的时候,完美的设计则会呼之欲出。
原作者 | Sándor Zelenka
原文地址 | https://uxstudioteam.com/ux-blog/category/ux-design-methods/







