谨以此文深切哀悼新冠疫情中牺牲烈士和逝世同胞。
向英雄致敬,向逝者致哀。
4月4日清明节,全国上下深切哀悼新冠疫情中牺牲的烈士和逝世的同胞。互联网厂商积极行动,通过多种形式营造哀悼氛围,缅怀逝者,展现了互联网平台的社会责任 。
其中设计形式主要包括三个方向:

我们结合案例,一起盘点下各大厂商的设计之道。
一、启动页
启动页一直是产品宣传、活动引导的重要页面。其优势在于可以整屏展现主题,情感表现更加直接,视觉冲击力更强。形式也相对灵活,可以采用静态图,也可以采用动态图。而缺点也较为明显,启动页停留时间较短,普遍只有3s-5s。因此无法承载更多内容。在设计表现上要求也更高,需要在极短的时间内抓住用户的视觉焦点,引起用户的情感共鸣。
1. 今日头条
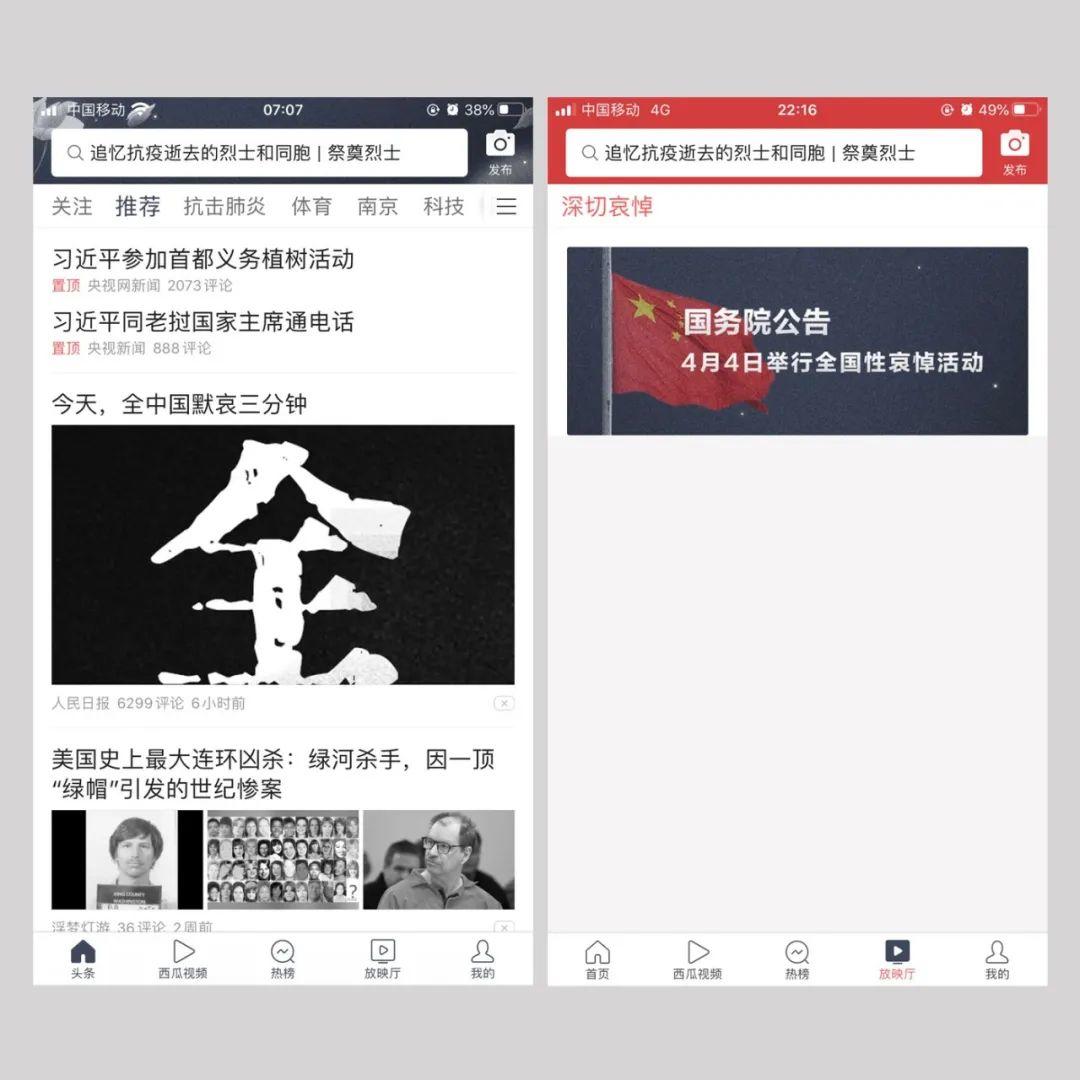
今日头条启动页采用了两种启动页模式:动态图和静态图。

(左侧动态图,右侧静态图)
两者都采用了黑白主题氛围,营造出庄严肃穆的哀悼气氛。
动态图中“深切哀悼”简短有力的大号字表达出核心主题,很容易就引起用户的共鸣。配合下方的图片——风中摇曳的花朵,引导用户视线自上而下转移,最终定格在“悼念逝者”的链接上,吸引用户去点击查看主题内容。
静态图整体页面布局与动态图相似,通过图文结合的方式呈现主题,但整体上视觉重心更加靠下。为了弥补上方内容的缺失,增大了文案在画面中的比重。图片的核心内容是画面底部的白色花朵,引导用户的视线留意到屏幕底部,从而让用户感知到启动页的两大出品方——“央视新闻”和“今日头条”,强化了今日头条权威的品牌形象。
2. 考拉海购

考拉海购启动页,选取了蜡烛为主元素的背景图片,点点烛光寄托了对逝者的哀思。画面采用上下布局形式。竖排的文字,并且字号没有做大小区分,导致用户感觉文字特别多,而且普通用户不太适应竖排文字的阅读方式,在一定程度上影响了主题信息的传递效率。
3. 苏宁易购

苏宁易购启动页同样以蜡烛为情感元素,采用了彩色背景图片。上方是悼念主题,下方是品牌logo。黑白色块的巨大差异,让用户很清晰的感受到了内容信息分割。在一定程度上影响了哀悼氛围的营造。并且白色的品牌区域,更容易吸引用户的视觉焦点,在一定程度上削弱了背景图片的情感表现。
小结
启动页在设计时,一般需要通过文案和背景图相互配合来表达核心主题。文案需要简洁、易读,让用户能够快速了抓住核心内容。背景图需要准确切中主题,引起用户的情感共鸣。在强烈情感表达的场景下,尽量通过完整的画面内容营造沉浸式体验。
二、内容页
大多数APP主要的设计精力放在了页面设计中,内容页主要包括两种形式:

1. 今日头条
今日头条作为内容分发平台,既有图文信息,也有视频信息,为了更好地配合全国性的哀悼活动,营造活动氛围,需要从背景和内容两个层面上进行产品设计调整。

主要调整点:
1)APP头部背景由品牌色,调整为白色花朵背景图片。与启动页、悼念活动页面的背景图片元素保持一致,营造了统一的氛围;
2)首页框架元素及内容全部改为了灰色模式,例如底部导航,频道Tab标签,内容标题、图片等。其他频道页保留了原有的页面风格;
3)视频内容屏蔽。为了配合悼念活动,今日头条将放映厅中的内容都进行了屏蔽,改为了“深切哀悼”公告,既避免在悼念活动中出现敏感性差错,也明确告知了用户频道内容改变的原因;由于放映厅内容无法播放,导航中的icon单独进行了灰色处理,并未使用点亮状态。
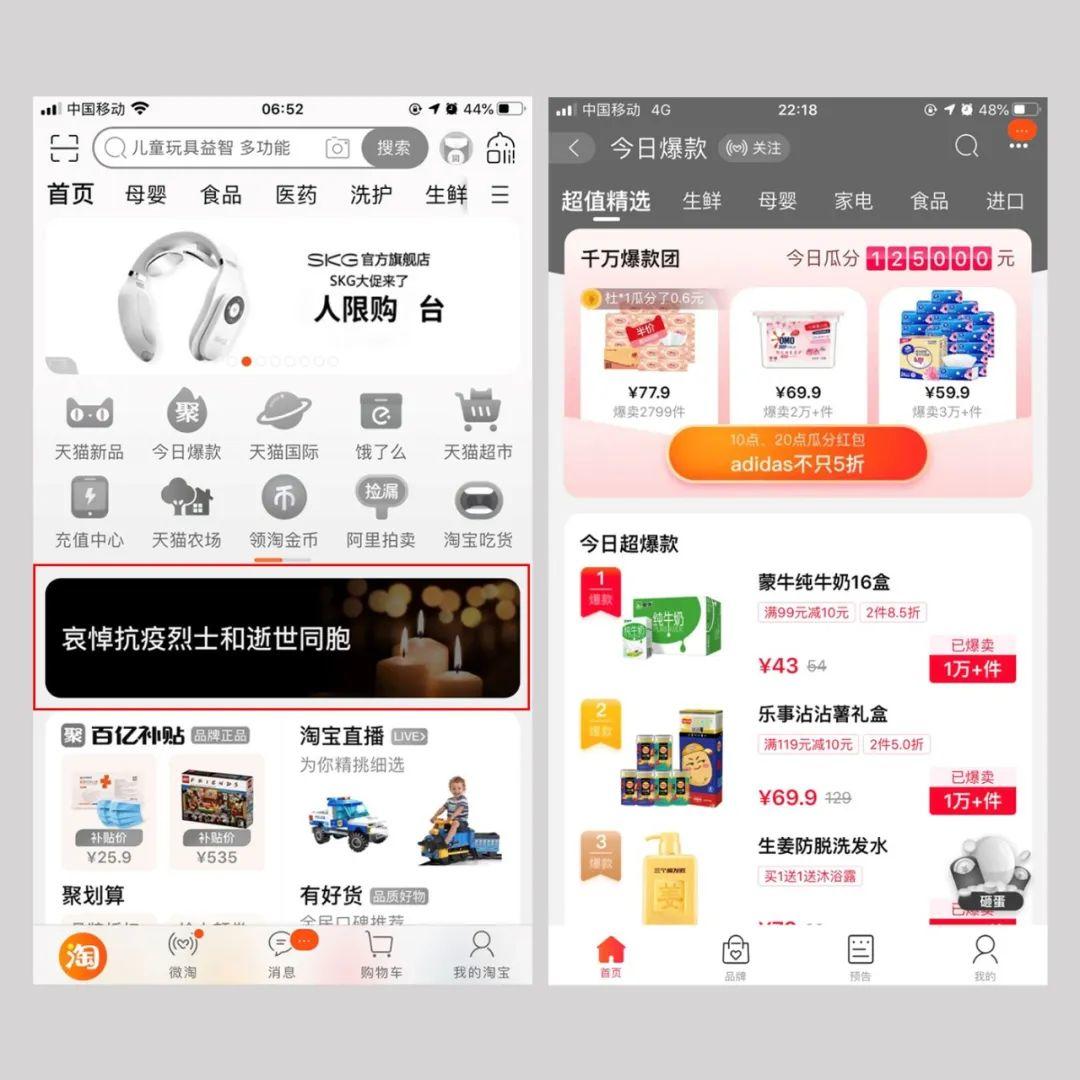
2. 淘宝
对电商平台而言,商品图片是用户购买交易的重要因素 ,为了保证用户的购物体验,商品图片依旧保持彩色模式。因此淘宝和天猫,更多的是在框架层面和首页进行了氛围营造。
淘宝首页主要是对首屏内容进行了去色处理,悼念楼层放在了金刚区下方来增强活动氛围。

淘宝频道页最大程度上保留了原有设计色彩,只是修改了头部的背景色,保证用户的购物体验。
3. 天猫
天猫和淘宝都是阿里系产品,同样通过悼念楼层的形式来凸显活动氛围。天猫的变化集中在框架页,包括页面头部背景色和底部导航栏。商品图片保持了原有彩色模式。悼念楼层放置在Banner区下方。

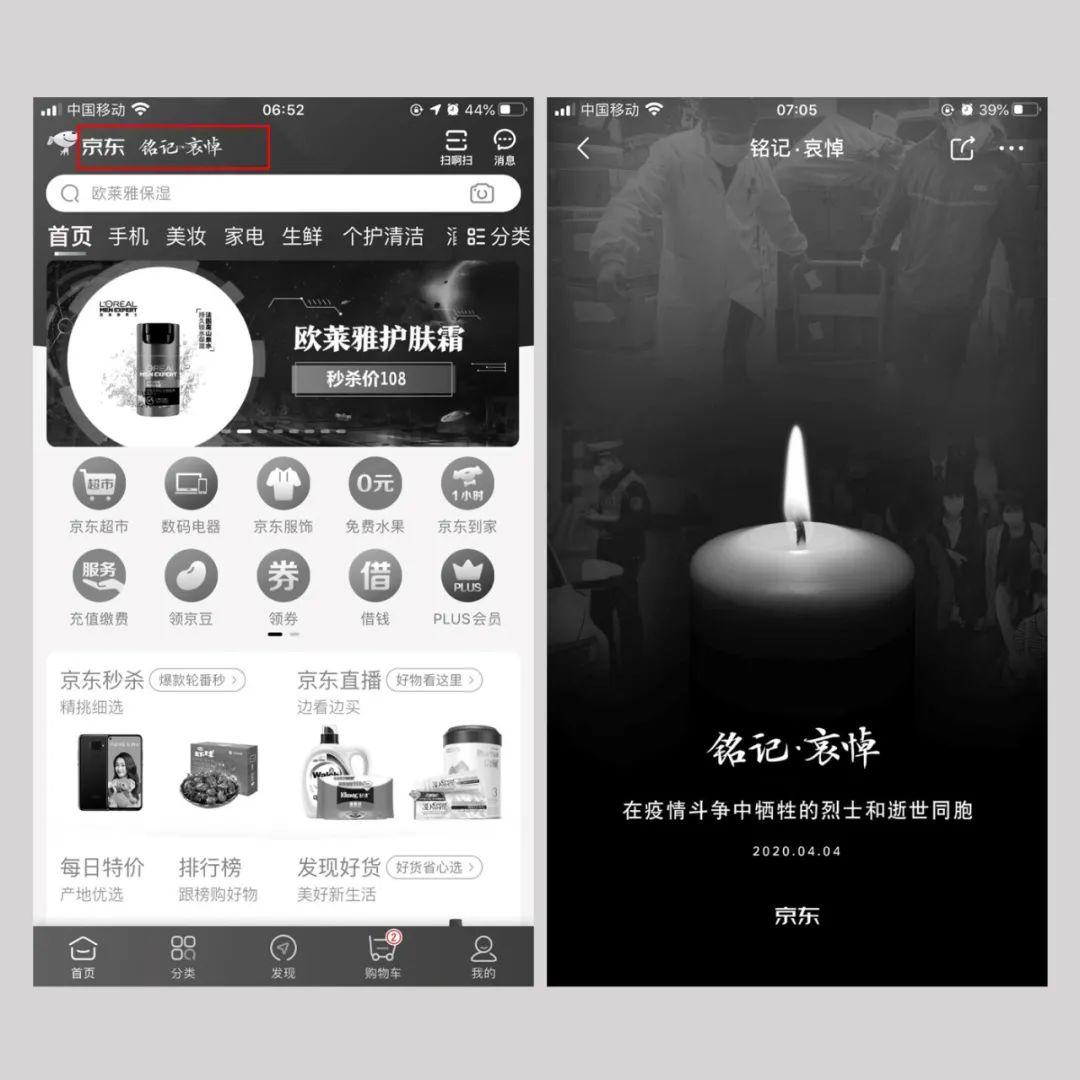
4. 京东
京东同样将去色重点放在了框架层,但是色彩调整面积更大,底部导航栏也进行了去色处理。同时京东在标题栏滚动广告位增加了“铭记哀悼”引导信息,并专门设计了落地页。

(京东首页引导及落地页)
相对于首页的深度处理,京东频道页中氛围面积明显缩减(类似于淘宝首页处理方式),更多的是对非商品内容进行了去色处理,保证了用户基本的购物体验。

(京东频道页截图)
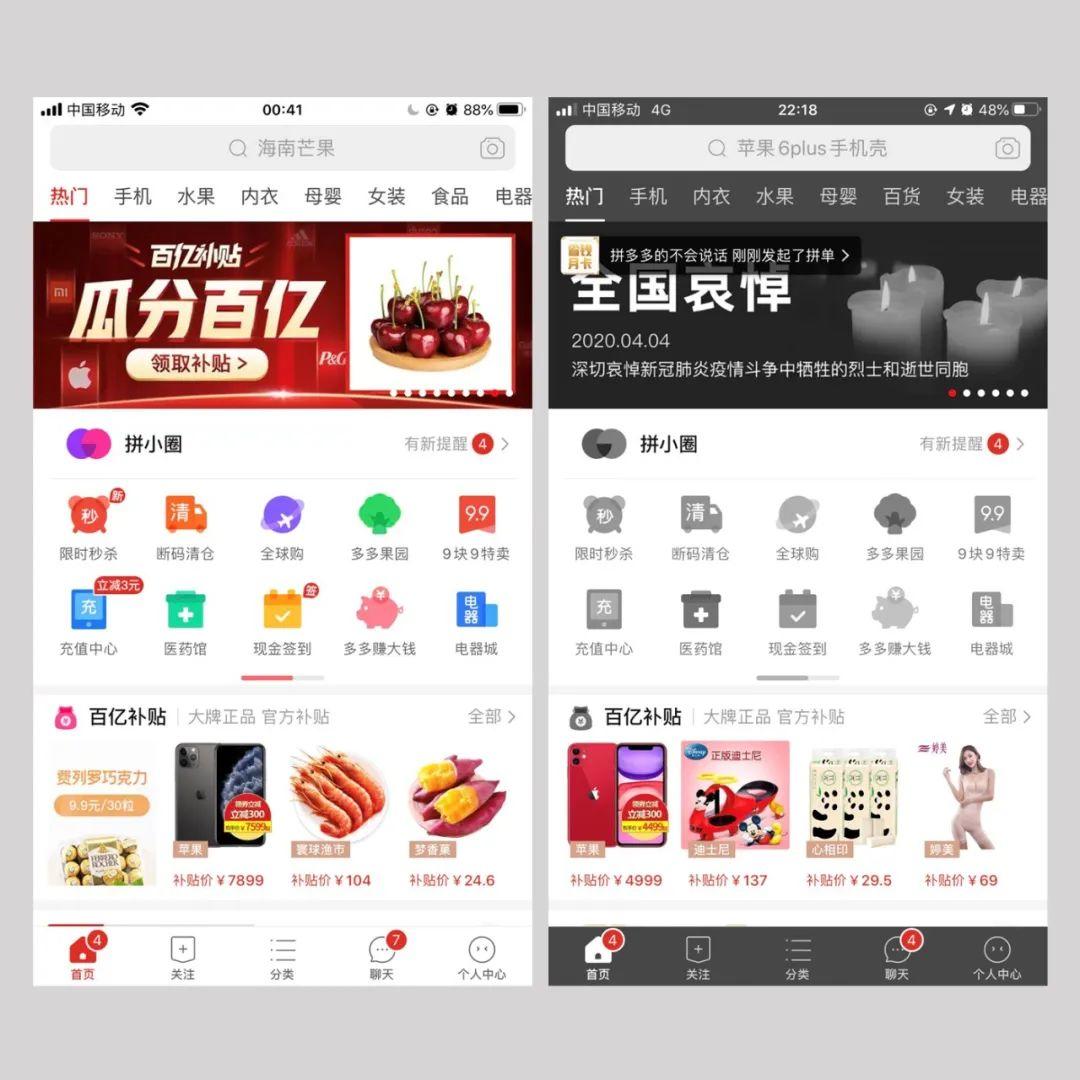
5. 拼多多
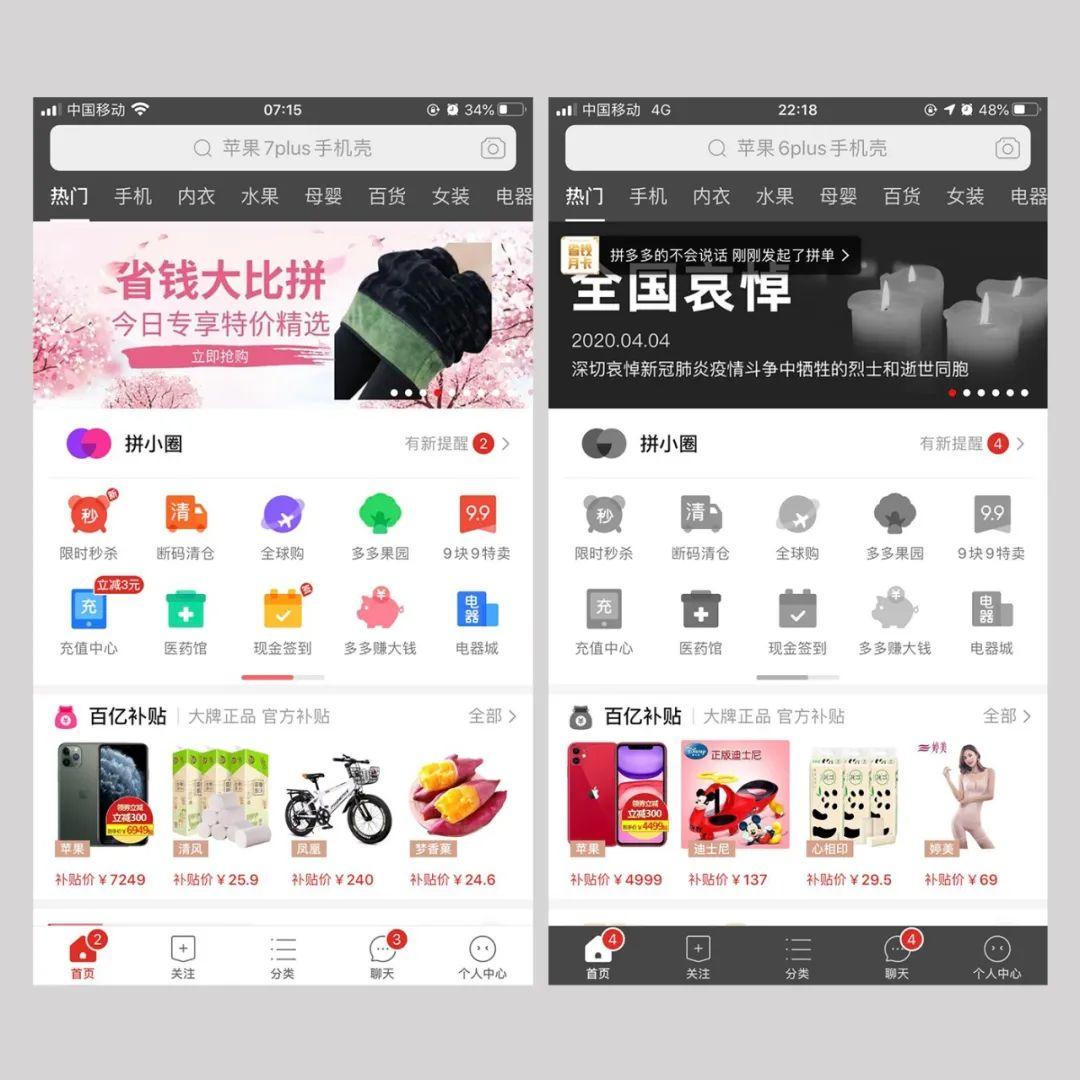
由于正常状态下,拼多多界面背景色为白色,为了强化活动氛围,拼多多刻意将背景色加重,顶部标题栏和底部导航栏变成了深色背景。金刚区去色后,反而被弱化了。
哀悼信息通过Banner区广告位的形式呈现,既突出了哀悼主题,又避免了常驻楼层给用户带来的心理不适。

(左侧正常状态截图、右侧悼念活动截图)
小结
综合来看,个人认为京东的表现形式更加灵活。通过分层展示的方式更好地达到氛围营造,同时也避免了对用户购物体验的干扰。用户可以根据自我情感需要去查看对应信息。
而淘宝和天猫通过悼念楼层的形式,虽然更加强烈的表达出哀悼之情,但是情感过于沉重,与上下文内容的强烈对比,可能让用户购物心情产生一定的不适。
三、细节设计
部分APP在运用去色方式渲染氛围的同时,还在一些细节处做了设计。
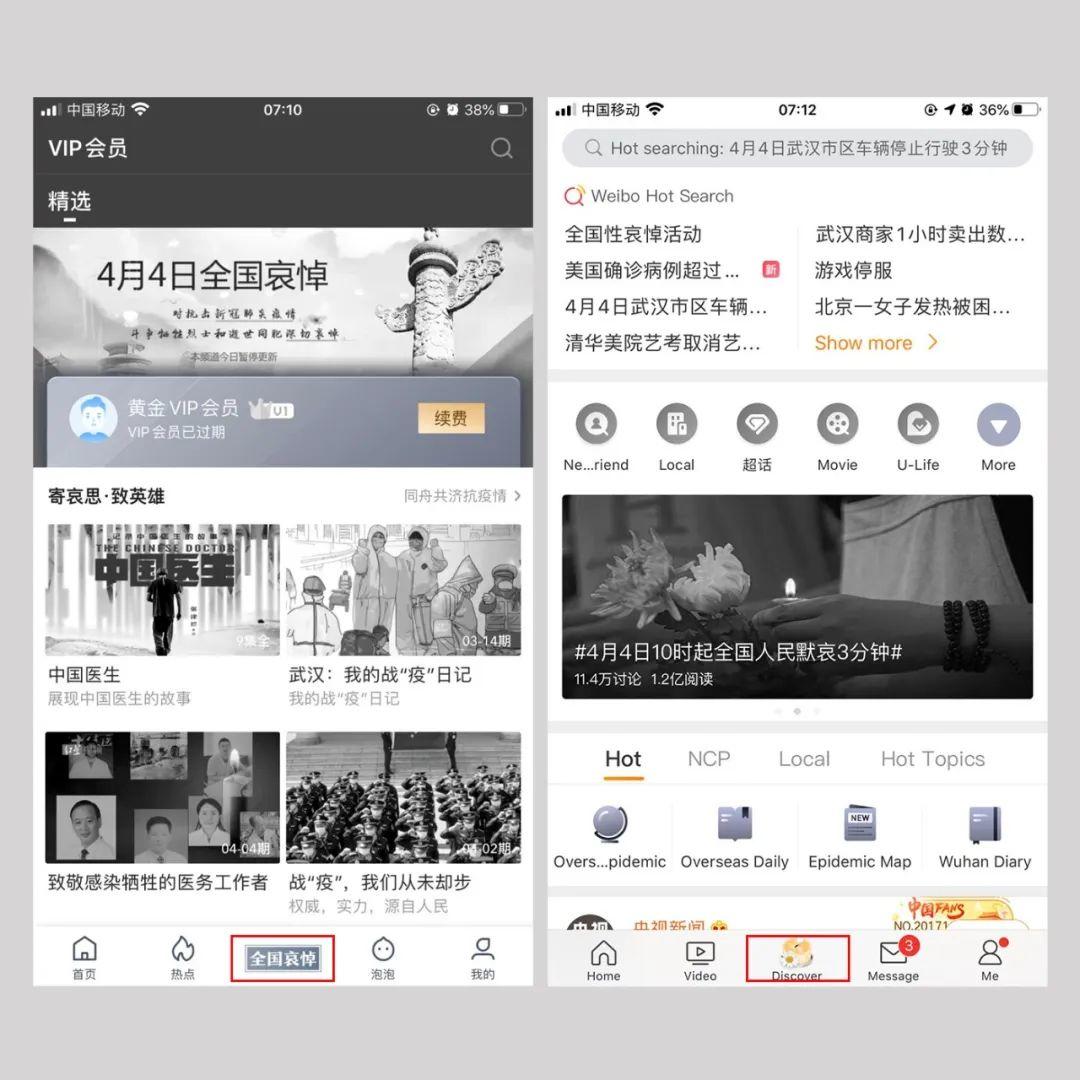
例如爱奇艺和微博,对底部导航栏的关键图标进行了重新设计。爱奇艺将“VIP会员”改为了“全国哀悼”。而微博则将发现频道图标改为了“蜡烛”,同样带给用户鲜明的体验感知,而这种信息传递更加细腻,印象也更为深刻。

(左侧爱奇艺截图、右侧微博截图)
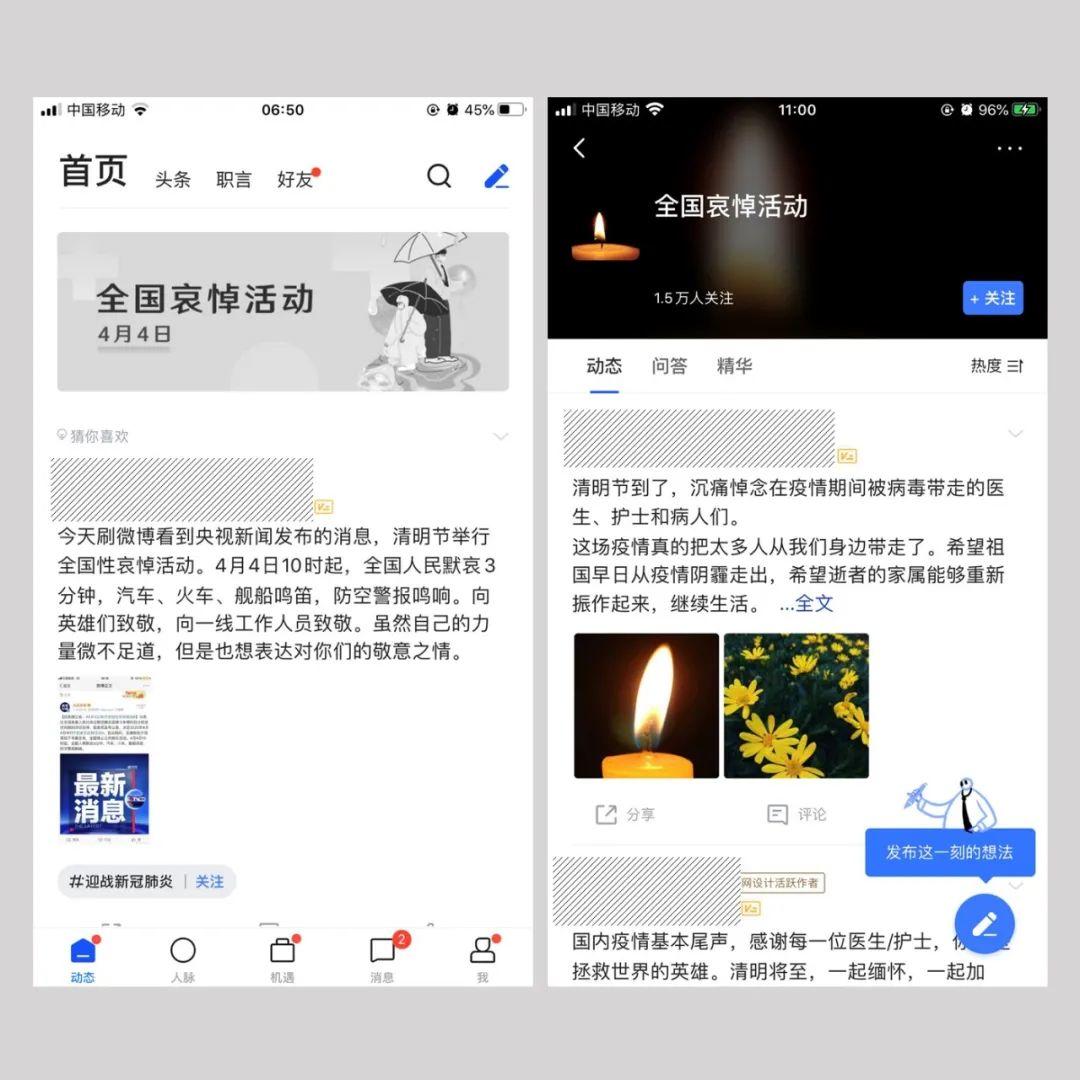
脉脉作为话题类应用,则专门开辟了活动页面,一方面给了用户情绪宣泄的出口,另一方面悼念活动的设计,也会激起用户表达的欲望,从而增加了用户活跃度。

四、产品迭代
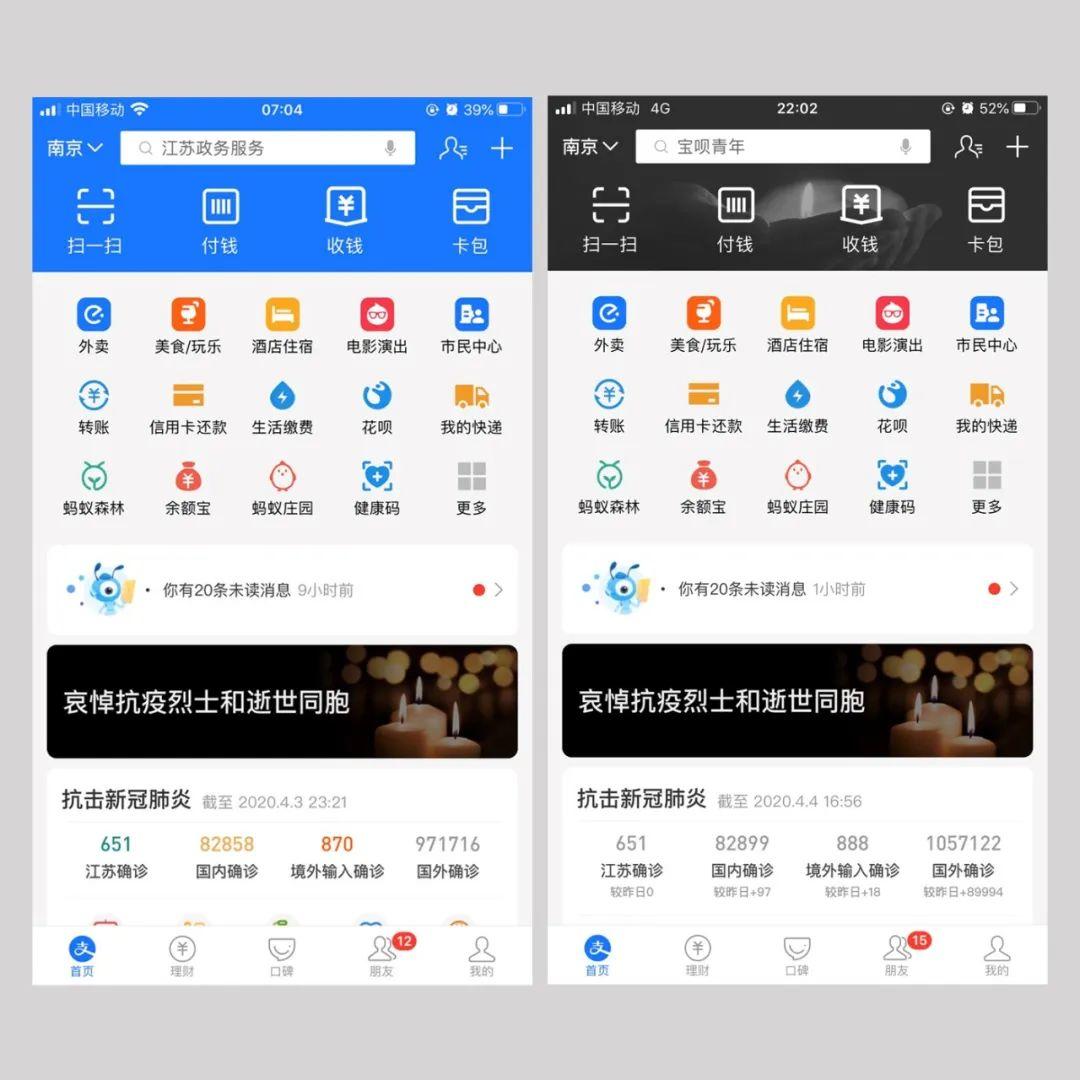
对于此类全国性,特定时间(早上10点)的哀悼活动,为了配合整体活动进程,产品或许有对应的迭代策略(个人推测)。以下是支付宝、拼多多、美团,早上7点多和晚上10点多的截图差异,请各位细品。

(支付宝截图)

(拼多多截图)

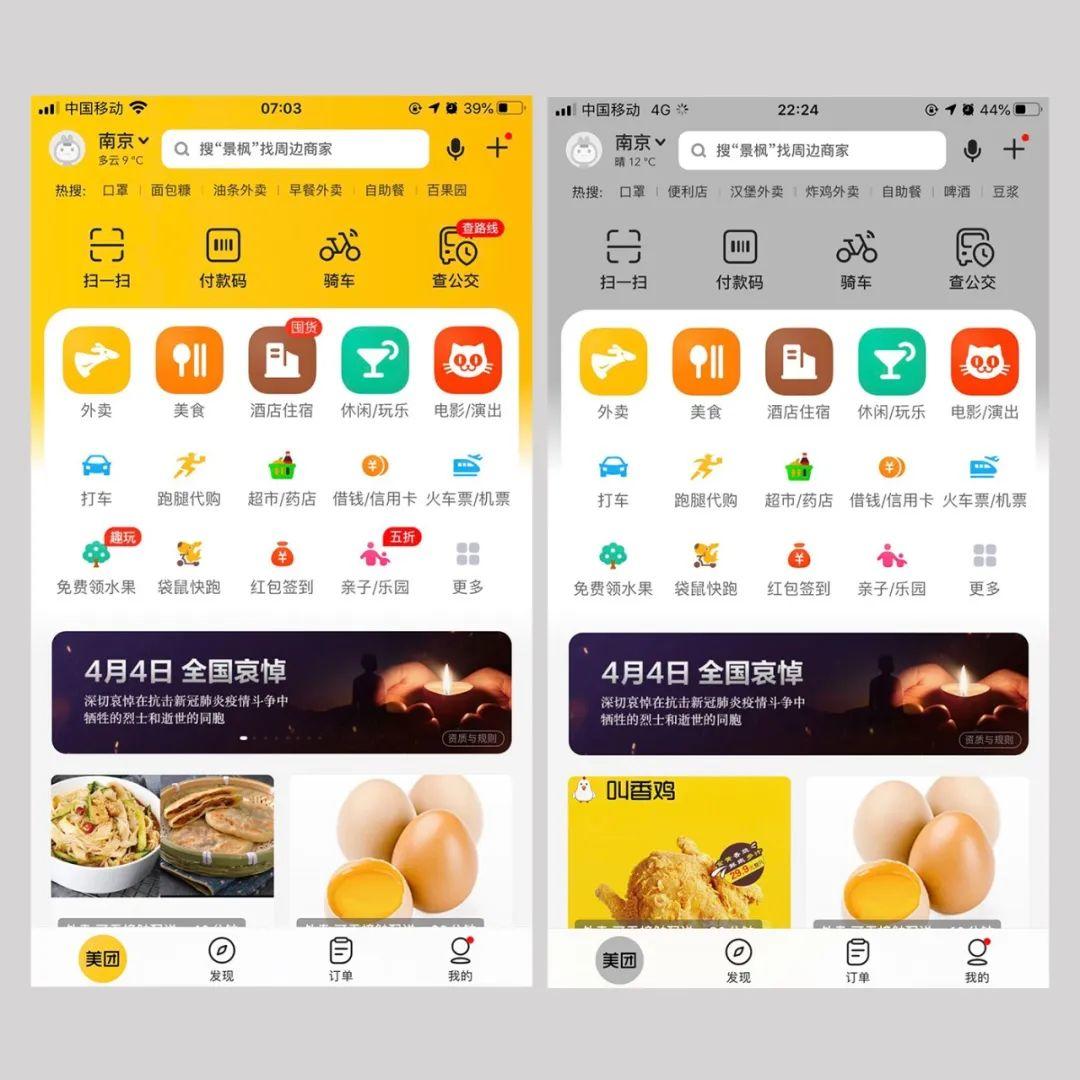
(美团截图)
从图中可以看出来,3款应用早上时段,都或多或少的增加了一些仪式氛围,但并不强烈。在晚上已经出现了很明显的变化,具体变化发生在什么时间不得而知。
据我个人推测,虽然悼念活动是全国性的,但是由于承载的情感过于强烈,对用户的心理和使用习惯都会造成一定影响。各大厂商为了尽可能的将影响最小化,所以采用了相应的氛围展示。如有知道内情的小伙伴,可以留言告诉大家~,在此谢过。
五、总结
- 设计策略必须与产品定位相符。例如微信作为社交工具,个人属性更加明显。因此悼念活动不宜推广展示。而平台型产品可以进行一定的仪式设计,营造活动氛围;
- 启动页可以作为氛围渲染的重要方式。一方面可以通过强烈的设计,激发用户情感共鸣,同时也不会对用户的使用APP造成较大影响。但是设计时,文案和背景图需要精炼,才能有效的触及用户的情感体验点;
- 内容页中的情绪表达可以采用多种方式营造氛围,但是也要考虑到民众的接受程度。可以根据产品定位,分层表达哀悼情绪,避免对用户造成心理负担;
- 通常情况下,首页作为用户触达率最高的页面,是情绪渲染最重的页面,其他的频道页面可以适当弱化氛围设计,保证用户的使用体验;







