hello,大家好很高兴您能来到这里,接下来我会写一系列跨平台教程,只要你「关注我」就能够学习到更多的互联网开发技术,在你不懂技术的情况下也能够看懂的开发技术,如今这个互联网当家的时代,不懂点技术是不行的。

技术
今天我给大家分享一个跨平台语言,学会了这们语言你就能够在只开发一套代码就能够运行在「Android」「ios」「微信小程序」「支付宝小程序」「H5」「百度小程序」「头条小程序」等等很多很多平台。那就是今天这篇文章以及以后一系列文章的主角uni-app,就是因为有了这样的开发语言,为很多小企业节省了大部分人力,开发成本和开发效率多端统一的语言。

uni-app
接下来我就介绍一下环境搭建
这门语言是国产语言,公司在北京,但是这家公司目前对这门语言是对外开放的,所以大家可以免费使用,暂时对外宣称是永远免费实用。
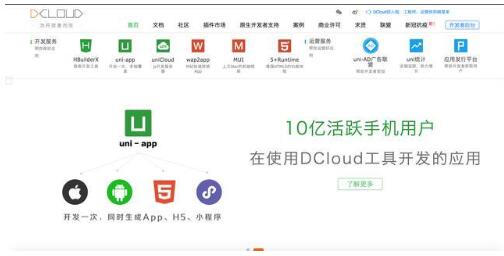
大家可以【https://uniapp.dcloud.io/】进入官网,官网看起来也挺简洁大方,跟他的工具HBuilderX一样漂亮,打开官网后点击HBuilderX进入下载页面,

uni-app官网
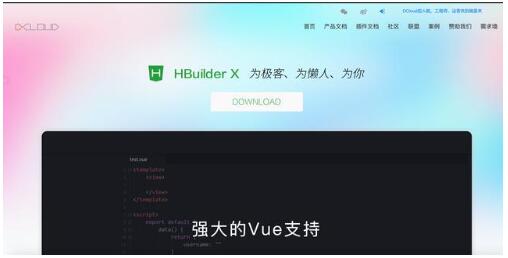
大概下载页面如下,HBuilderX是当前最快的HTML开发工具,强大的代码助手帮你快速完成开发,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛。HBuilderX-高效极客技巧

当我们点击DOWNLOAD按钮会弹出窗口,这里有个正式版,和Alpha版本,正式版本相对稳定一些,但是Alpha版本也没有太大问题,我这里下载的是Alpha版本。
标准版
App开发版本
这两个版本的区别就是:
文件大小不一样App开发版比标准版插件全标准版本需要自己在开发的时候下载插件App开发版本不需要下载插件,大部分都已经集成

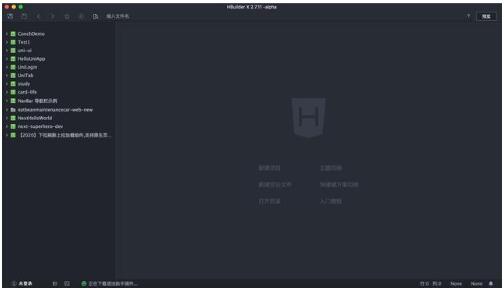
下载完后安装打开如下界面
基本都是很简单的安装步骤,如果你在安装过程遇到什么问题可以联系我。
如果需要安装插件那就请点击工具栏里面的「工具-插件安装」
插件里面有很多语言需要的插件。
而且HBuilderX右下角还有语法提示库,如果Html,css,vue都可以高亮提示。

总结
够简单,够直接,我的文章也很直接,没有那么多拐弯抹角的事情。
如果你喜欢我的文章那就关注我吧。后续我推出一系列uni-app教程。
环境搭建好后,跟着我学习下面的知识
模板语法
数据绑定
等等知识。







