
二:每个布局都有确定的方向:
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
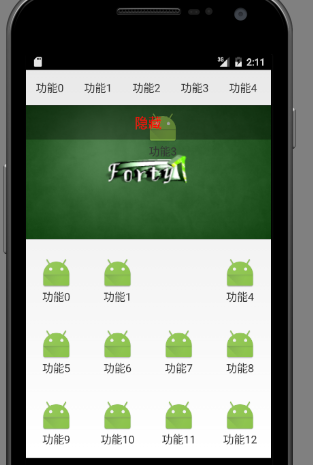
这个是头部的水平方向;
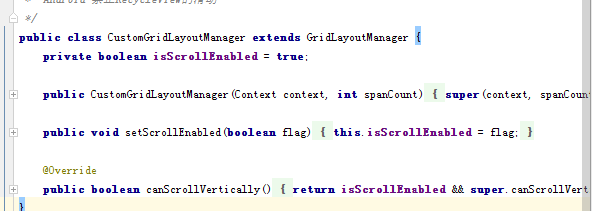
下面网格布局的。布局方向是可以控制是否滑动的。并且可以控制布局方向的。的自定义的LayoutManager

3接下来是适配器。适配器有三个方法要实现的。
onCreateViewHolder这个是实现Holder的获取
onBindViewHolder:这个是从holder获取控件来显示
getItemCount:数据源的size
这个是可选的,但是也经常用到
getItemViewType每个item显示的类型值;
4接下来。就是控制拖动的效果的显示效果了;
recycleview_longpress.setOnTouchListener()这里设置长点击的时候,一些文字的显示效果,和抬起删除的时候,数据源的变化;
//为RecycleView绑定触摸事件
ItemTouchHelper 去绑定触摸事件
实现触摸的滑动。isLongPressDragEnabled:
返回的是一个boolean值,当boolean值为true时,下面的makeMovementFlags方法的dragFlags值才会起效,它具有上下拖动作用,返回false时则没有任何效果。
isItemViewSwipeEnabled返回的也是一个boolean值,它和isLongPressDragEnabled类似。不同的是它控制的是左右滑动效果。 getMovementFlags方法返回的是一个int值,这个int值主要是makeMovementFlags(int dragFlags, int swipeFlags)方法返回的int值,其中makeMovementFlags需要传递两个参数dragFlags和swipeFlags。dragFlags和swipeFlags是通过下面几种方式结合
onMove方法,主要是拖动的时候,可以在这里监听进行数据更新的操作 onSwiped方法,主要是相邻的item进行数据交换的数据更新。 onSelectedChanged和clearView主要是长按操作对象可以进行一些操作,比如放大缩小操作
主要是这句话,实现移动mAdapter.notifyItemMoved(fromPosition, toPosition);//位置变化
而且数据源也有位置交换//数据源位置更换
if(fromPosition < toPosition) { for(int i = fromPosition - 1; i < toPosition - 1; i++)//-1是因为加有头布局 { Collections.swap(list, i, i + 1); } } else { for(int i = fromPosition - 1;i > toPosition - 1; i--) { Collections.swap(list, i, i - 1); } }
@Override public boolean isLongPressDragEnabled() { //是否可拖拽 layoutManager.setScrollEnabled(false);//禁止滑动 tv_remove.setVisibility(View.VISIBLE); isLongPress = true; return true; } });
这里设置禁止滑动







